業種別売れるネットショップ・ECサイトのデザイン法則とは

ネットショップ・ECサイトを構築する際、どのようにデザインをしていけばいいのでしょうか。
サイト訪問者の離脱を防ぎ購入に繋げるためにネットショップ・ECサイトのデザインは様々な工夫をする必要があります。
ネットショップ・ECサイトを構築時、設定した売上目標を達成できるよう、
全業種の共通点/業種別デザイン法則について事例とともに説明します。
サイト訪問者の満足度を高め、購入に繋げるために必要なポイントを押さえていきましょう。

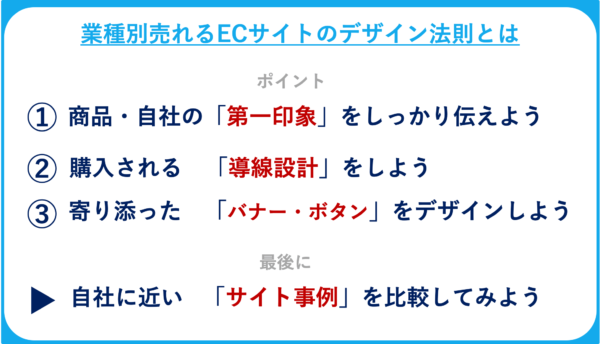
もくじ
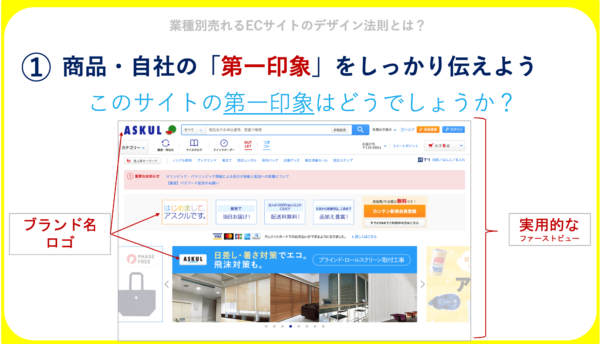
全業種共通(1):商品・自社の「第一印象」をしっかり伝えよう

まず初めに、デザインの役割とは何でしょうか。
- ファッションショーのように、おしゃれさを伝えるためのものでしょうか
…違いますね。
お洒落なネットショップ・ECサイトを展開している Appleを取り上げてみても、商品そのものが機能的/実用的で、実際はお洒落さを追求していないユーザーも多く存在します。
なので、その全ユーザーの中に、洗練された商品を持つことに喜びを感じるコアファンがいるということになります。
ここへ訪れてくださった方はにわざわざ伝えるほどのことではないかもしれませんが、デザインを考えていく上で説明しやすい事例でしたので取り上げました。
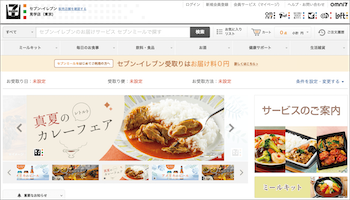
Appleでも、自社のネットショップ・ECサイトでも、サイトへ訪問者が来た際に、サイトデザインそのもので第一印象が決まります。
各業種に共通したポイントとして、具体的には以下になります。
- 配置された画像からの情報
- フォントから伝わる雰囲気
- 色の組み合わせとバランス/配色
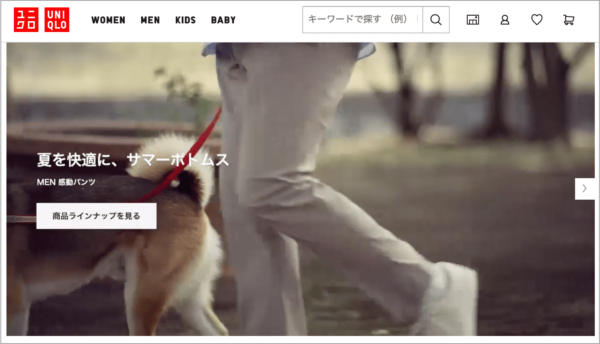
例えば、食品を売っているネットショップ・ECサイトの場合、食品そのもののおいしそうな写真や調理をしている人々の写真が並んでいるとイメージが伝わりやすくなります。丸みのあるフォントや明るい配色を使うことで、より伝わるデザインとなります。
雑貨類/電子機器類/商品の大きさ/使用シーンで伝わるデザインは変わってきます。最後には売上ランキングを参考に業種別事例をたくさん紹介しております。
ここでは「第一印象」に絞った事例を3つ紹介します。
どの部分が視覚的にわかりやすく、お店の雰囲気/特徴/こだわりなどがよく表現されているのかを一緒に考えていきましょう。



いかがでしょうか。少し補足していきます。
▶︎フォントについて
PowerPointやWord使用時にもこだわる方はいらっしゃると思いますが、サイトのデザインでも文字で情報を伝える際のフォントは重要になってきます。通常のフォントに加え、ウェブフォントとして特別に指定したものを使う場合もあります。知っているフォントをベースに「優しい/力強い/堅実な/真面目な/ポップな/洗練された」など、希望する雰囲気を伝えておくだけで、ネットショップ・ECサイト構築の際、発注先の企業もフォントの選定をしやすくなります。
普段使っているスマートフォンでもそうですが、ユーザに見やすいフォントをゴシック体ベースで考えてみると良いでしょう。
▶︎配色/カラーバランスについて
ネットショップ・ECサイトは、訪問ユーザが迷わず商品を購入できる導線が大切です。
非常口の案内がどこにいてもわかるような配色になっているのと同様に、ユーザがクリックやタップをするボタンや一推し商品のバナー等は特に目立つような配色になるように全体のバランスをとっていきましょう。
自社ブランドのロゴや店舗のカラーに合わせ、実際の雰囲気が伝わるメインカラーを決定し、サブカラー/アクセントカラーを見やすさ重視で決定していくことが大切です。
続けて、全業種共通2:購入される「導線設計」へと進んでいきましょう。
全業種共通(2):購入される「導線設計」をしよう



自社ネットショップ・ECサイト訪問時、まず大事なのはファーストビューです。ファーストビューはサイト全体のデザインの中でも、自社のロゴ/ブランド/商品の強みを反映したデザインにすることが大切です。
その上で、エリア内のバナーデザインを工夫します。販売商品の中から一推しの商品をわかりやすく伝えていきましょう。
また、特集バナーや人気ランキングエリアなどの近くに、他の商品を探している方向けにカテゴリ一覧/検索ボックスなどの配置も忘れず、各商品へ誘導できるようにしましょう。カテゴリ一覧/検索ボックスなどはファーストビューの上やサイドエリアに配置し、どのページからでも同じように操作できる方が使い勝手が上がります。サイドエリア以外には、フッターエリアがあり、自社の営業情報/送料について/運用時に必要な特記事項へのページリンク/サイトマップ関連情報/などを纏めて表示することで、どのページからでも必要な情報にアクセスすることが可能になります。
ネットショップ・ECサイトでは、このようにメインコンテンツ以外はどのページからも同じデザインにすることで、サイト全体の利便性を高めていくことが重要です。
販売時期や訪問者により探している商品には違いが出てきます。運営開始から、販売動向を元に特集バナーを定期的に変更していくことをお勧めします。多くの情報から選びやすいように、各種エリアの違いが伝わるようにデザインしていきましょう。
では、バナー/ランキング/カテゴリ/検索/ピックアップレビューなどから訪問者が商品に辿り着いた際にはどのような情報が必要でしょうか。
具体的に、商品の特徴を伝えたり価格やサイズ、量など商品スペックをしっかり明記していきましょう。
その下に購入に必要な情報として、ご注文方法/お支払い方法/送料/お届け日数について詳細を記載しておくと、買い物かごへの誘導率も高まります。
さらに、フッター付近には、関連商品や注目の商品などをレコメンド機能を用いて配置するとサイトの回遊性が高まります。
このように、トップページから商品一覧や商品詳細に入ったときのポイントは、離脱率を下げる情報を適切なタイミングで伝えることが大切です。
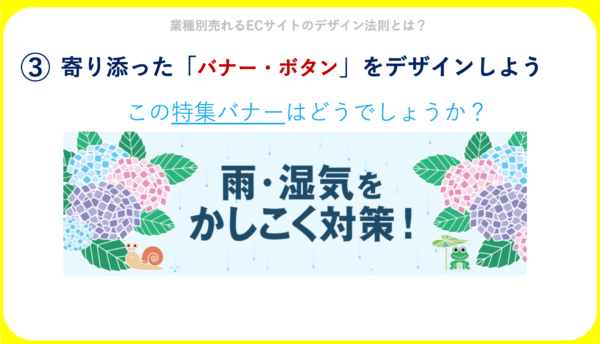
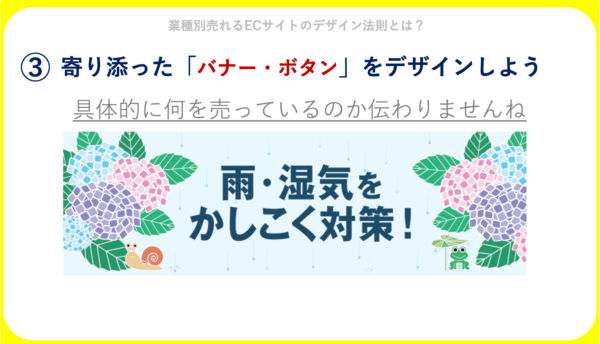
全業種共通(3):寄り添った「バナー・ボタン」をデザインしよう





一瞬見ただけでも、バナーサンプルAとBの違いが伝わったと思います。
ファーストビュー/サイドエリア/ フッターエリア付近での商品への誘導に大きな役割を持つバナーデザインには特にこだわりましょう。
特定の商品やカテゴリーを訴求するためには、以下のようなポイントがあります。
- 販売商品は何なのか
- その商品は他製品とどう違うのか
- 訪問者はどのようなシーンで使用する想定なのか
どのような商品かわからない、どのように使うのかわからないなど商品のアピールポイントが伝わらないバナーデザインはお勧めできません。
逆に、商品詳細から特に伝えたいポイントをしっかりバナーに反映させることで、使い方や使用シーンをイメージしてもらうことができます。
動的にスライドするようなファーストビューは、その先に特集の詳細ページや商品情報ページがあると自然に伝えられます。ですが、小さなバナーやボタンに関しては、クリック/タップ誘導のための工夫が必要です。存在感のある配色や誘導につながる図形/記号(例:▶︎)の使用や、ボタンは立体感を出して誘導できるように心がけましょう。
ネットショップ・ECサイトのデザインはおしゃれなだけでは売上アップにつながりません。訪問者の心理を忘れないようにしましょう。
続けて、ネットショップ・ECサイトを構築する際に、業種別の具体的なサイトデザイン事例を見ていきましょう。
事例紹介:業種別ネットショップ・ECサイトデザイン事例を紹介します

実際のサイトデザインを比較しながら自社のネットショップ・ECサイトのデザインを想像してみたくなってきたのではないでしょうか。
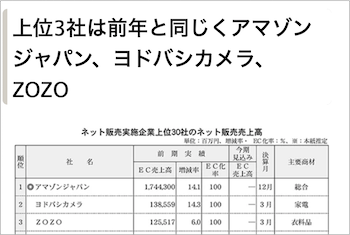
ここでは、売上ランキングを参考にピックアップした、業種別売れるネットショップ・ECサイトのデザインの事例を紹介いたします。

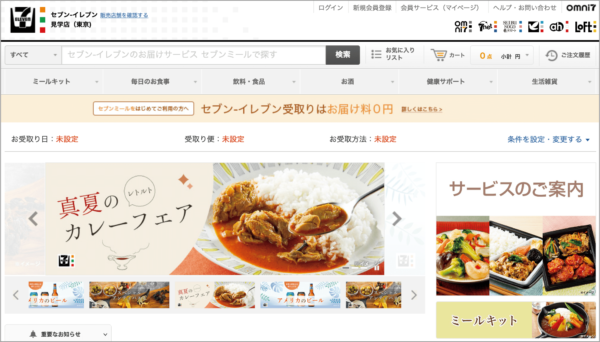
…EC売上ランキング5位/赤いロゴが目立つ、世界中の実店舗と同じイメージのサイトで店舗利用者が初めて訪問した際にも抵抗なく商品を探すことができます。購入時、店舗と連動したサービスも行っていることも強みです。最近は、ヨドバシなど家電量販店/コンビニ/ネットスーパーなどで店舗受け取り指定ができるサイトが増えてきました。これらの通販運営は、B to C販売の場合には、お客様の在宅状況・宅配ボックス状況に合わせた運営をする際に大変参考になります。

…EC売上ランキング6位/企業向け販売サイトは一度は利用したことがあるのではないでしょうか。「お買い得」をキーワードにダイレクトに購入につなげる探しやすさが強みのサイトです。商品情報やレビューの伝え方の参考になります。

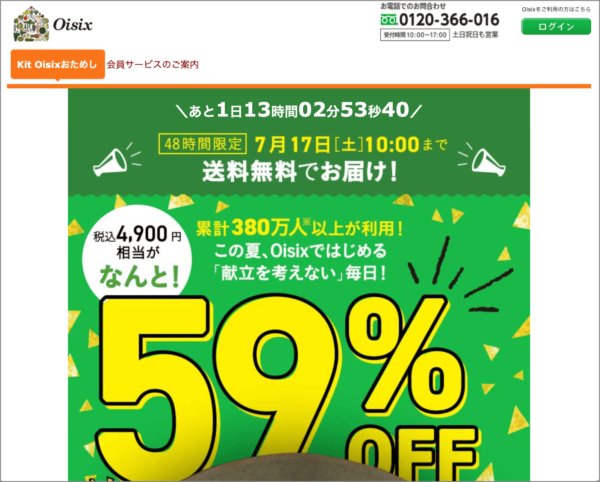
…EC売上ランキング7位/トップページにアクセスすると、初回注文者向けのランディングページが表示され、高品質な野菜とサービスをお得に体験していただくことで継続につなげているわかりやすい導線設計がされている生鮮食品通販サービスです。


…EC売上ランキング8位/バナーデザインに、爽やかさや軽やかさを感じる明朝体系フォントが使われています。

…EC売上ランキング9位/テレビショッピング連動型サイト。各種バナーやボタンの赤文字使いが参考になります。

…EC売上ランキング30位/バナーデザインに、爽やかさを伝える明朝体系フォントが使われています。

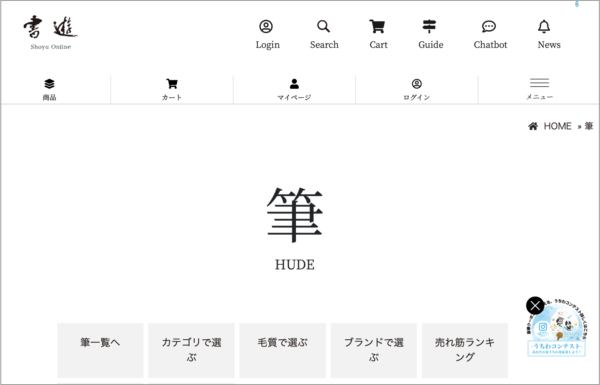
…EC売上ランキング外/日本文化の象徴である書道グッズ販売サイト。通常、太字のゴシック体が用いられることが多いフォントも、明朝体を用いています。

まとめ:業種別売れるネットショップ・ECサイトのデザイン法則とは

本日は、「業種別売れるネットショップ・ECサイトのデザイン法則とは」というテーマで全業種共通(1)〜(3)までと事例を見てきました。
(1)商品・自社の「第一印象」をしっかり伝え、再度訪れてもらいやすいようにデザインを工夫し
(2)購入される「導線設計」をしてカゴ落ち率や離脱率をできるだけ下げ
(3) 寄り添った「バナー・ボタン」デザインを定番やシーズンでの一推し商品に施すことで
売上ランキング上位のネットショップ・ECサイトのように安定した売上を見込める自社サイトを構築していきましょう。
また、他にもお役立ち記事を紹介しておりますのでこちらからご覧ください。
ご相談も受け付けております!
ここまでお読みいただきありがとうございました。
次の記事もお楽しみに。





 定額制デザイン制作サービスの比較2021┃まとめて22個
定額制デザイン制作サービスの比較2021┃まとめて22個 

