Shopify(ショッピファイ)ストア公開直前の設定│ストアのパスワード保護・解除と在庫追跡・調整

Shopify(ショッピファイ)のオンラインストアのドメイン設定が完了し、ストアの公開ができる状態になったらおこなう設定として、オンラインパスワードの保護・解除と在庫の追跡と調整の2つの設定があります。
今回はshopifyストアオープン直前におこなう設定について解説していきます。
もくじ
Shopify(ショッピファイ)のオンラインストア公開直前におこなう設定
1・オンラインストアのパスワード保護・解除
2・在庫の追跡と調整
1・オンラインストアのパスワード保護・解除
オンラインストアのパスワード保護・解除とは?
Shopifyは公開前の段階だと、デフォルトでストアがパスワード保護されているので、これを解除しなければなりません。
また、ストアに訪問できる顧客を制限することを目的にオンラインストアのパスワード保護をおこなうこともあります。
このパスワード保護と解除の方法をそれぞれ解説していきます。
・オンラインストアのパスワード保護設定方法
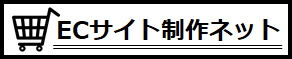
①shopifyの管理画面から【各種設定】をクリック
②【パスワードを有効にする】にチェックを入れる
③顧客に提供するストアのパスワードを入力
④ストアを訪れた顧客へ表示させるメッセージを入力
⑤以上が完了したら【保存】をクリック
・パスワード保護の解除方法
①shopifyの管理画面から【各種設定】をクリック(上記画像①)
②【パスワードを有効にする】のチェックを外す(上記画像②)
③以上が完了したら【保存】をクリック(上記画像⑤)
以上でパスワード保護の解除となります。
2・在庫の追跡と調整
在庫の追跡と調整では以下の6項目の設定が可能です。
1・在庫追跡の設定
2・在庫切れ時の販売設定
3・商品の在庫数の確認方法
4・商品の在庫表示設定
5・在庫数量の調整
6・商品の在庫履歴の表示設定
それぞれの設定・調整方法を解説していきます。
1・在庫追跡の設定
商品の在庫状況を表示、または調整するために商品在庫追跡を設定することが可能で、追跡が設定されると90日間お在庫履歴が利用できるようになります。
・在庫追跡の手順
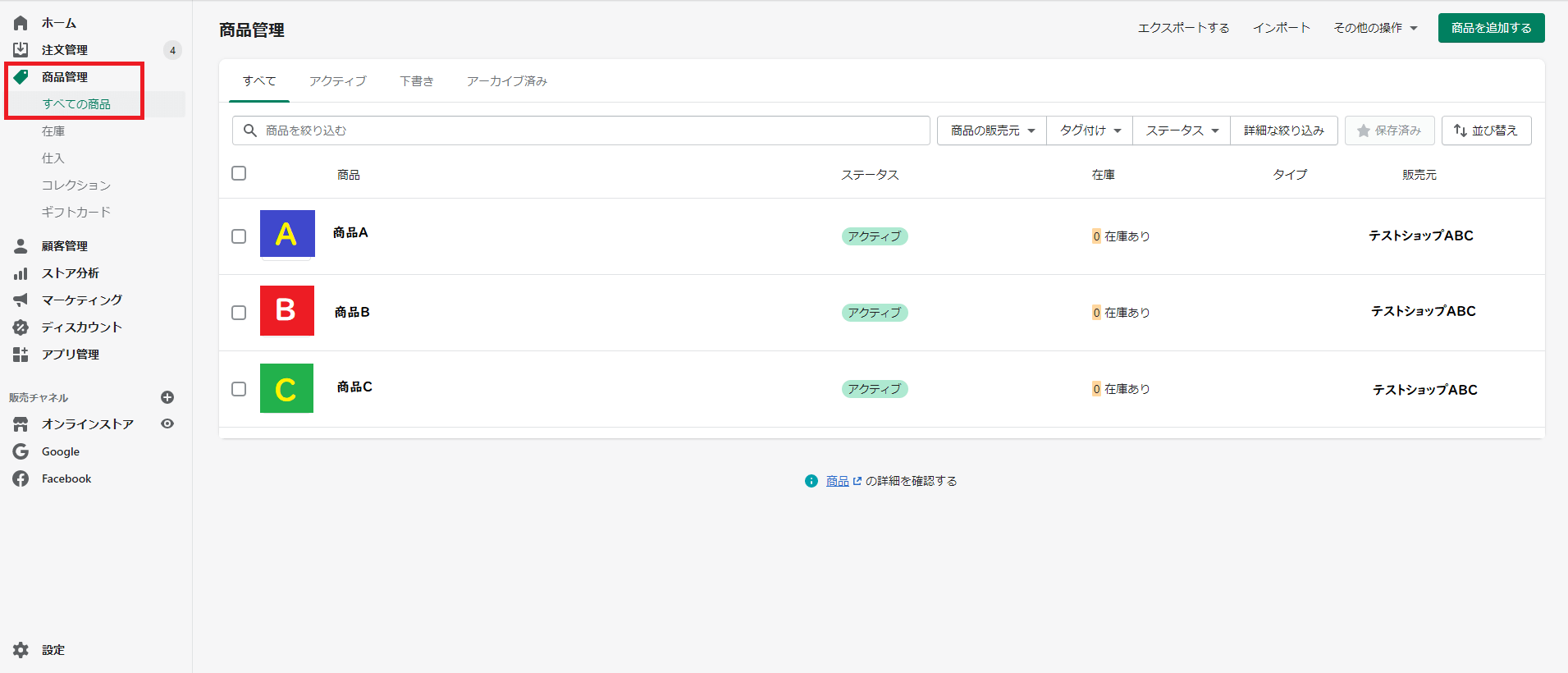
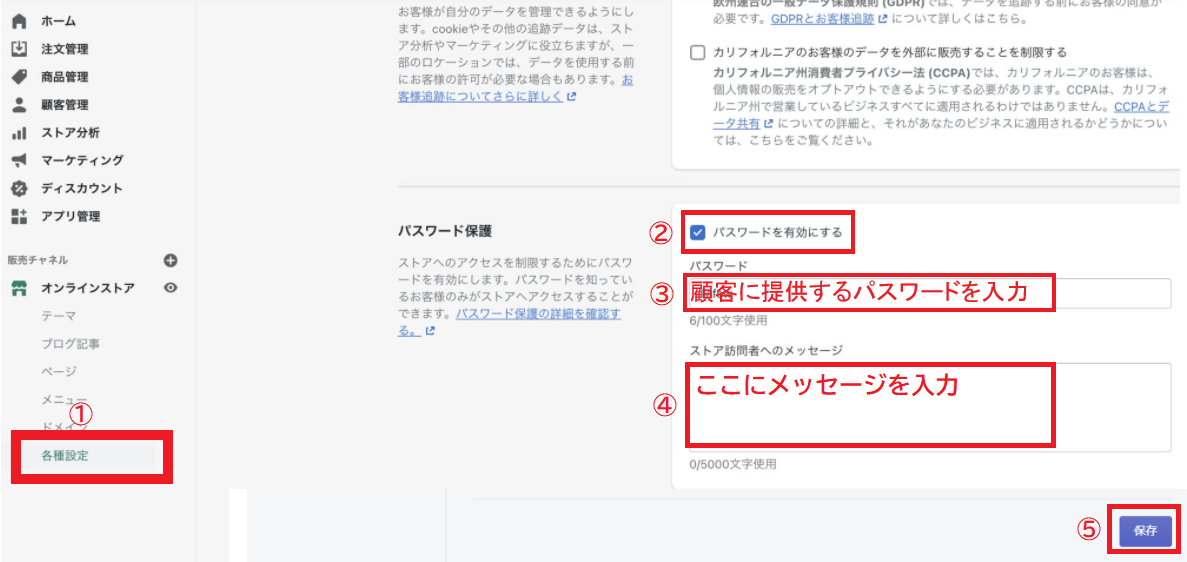
①shopifyの管理画面で【商品管理】をクリックし、続けて【全ての商品】をクリックします。

②追跡する商品をクリックします。
今回は【商品A】をクリックして解説します。
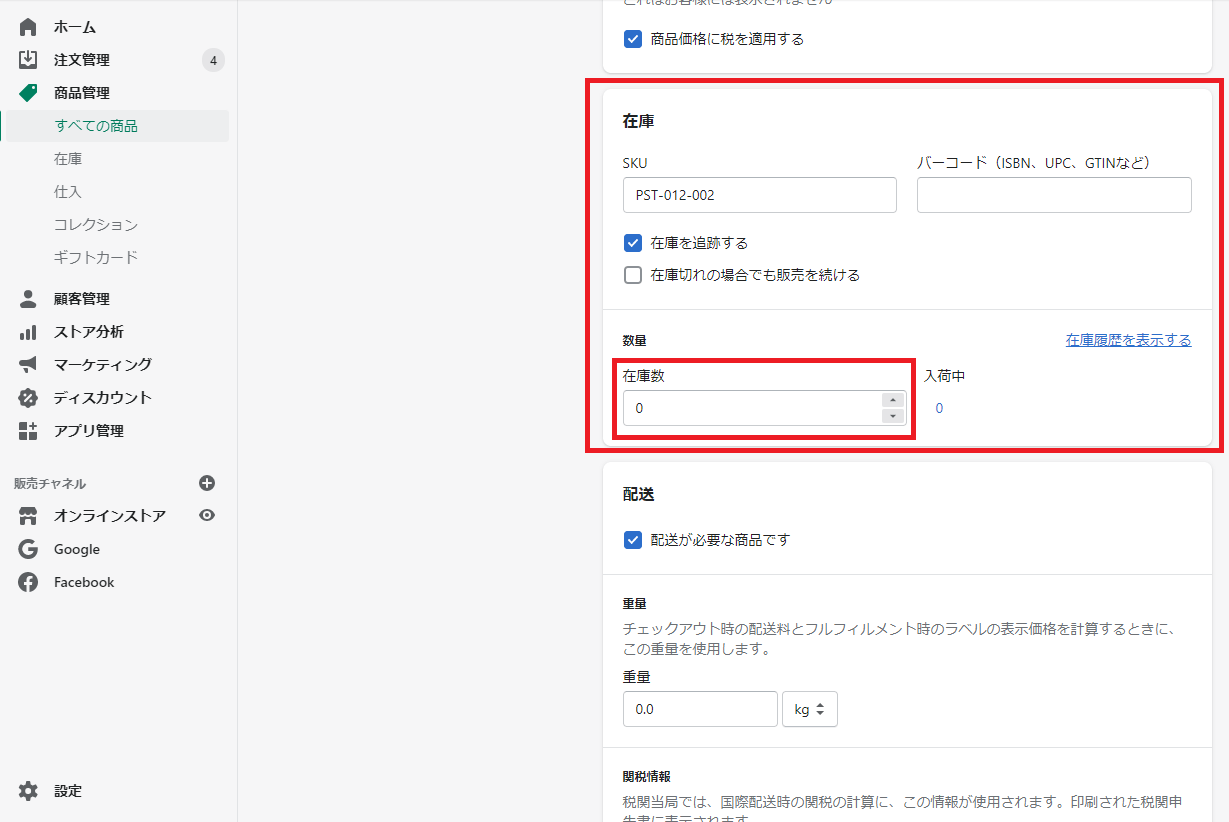
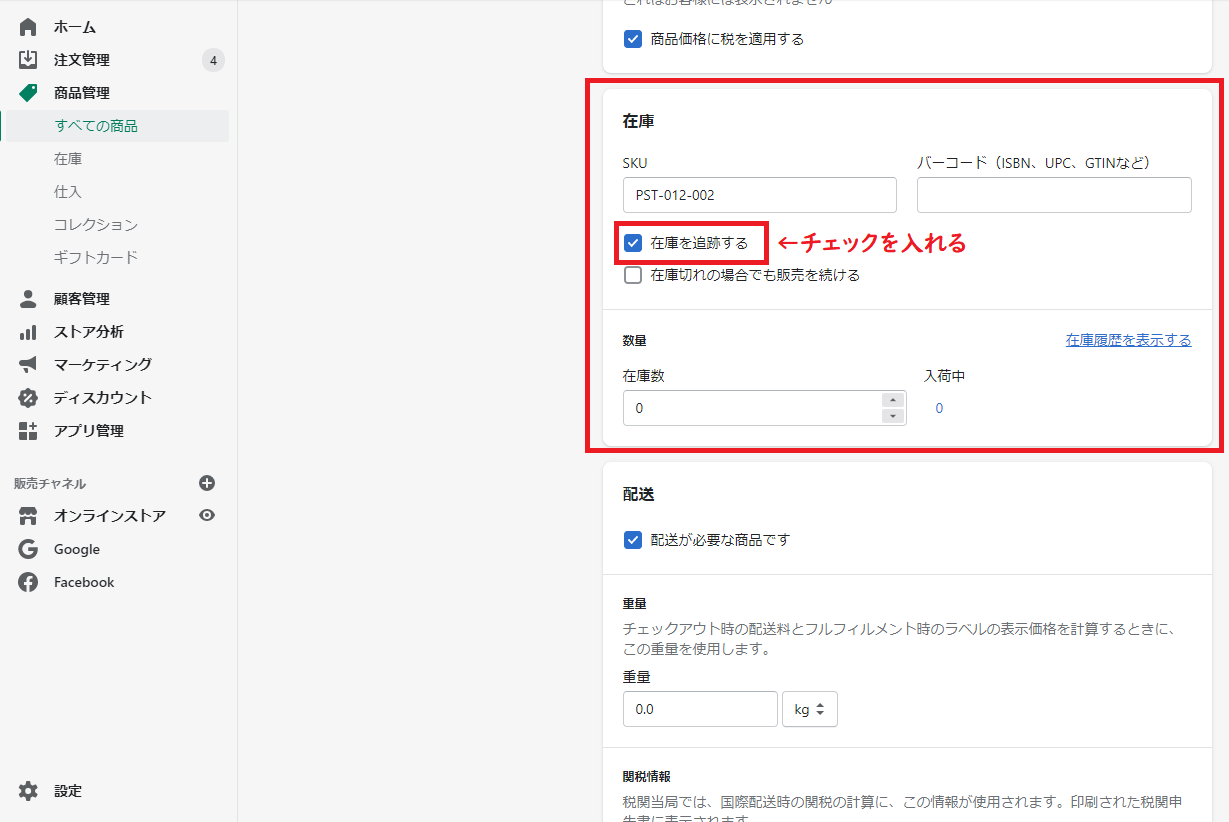
③下へスクロールすると在庫のセクションがあるので、そこで【在庫を追跡する】にチェックを入れます。
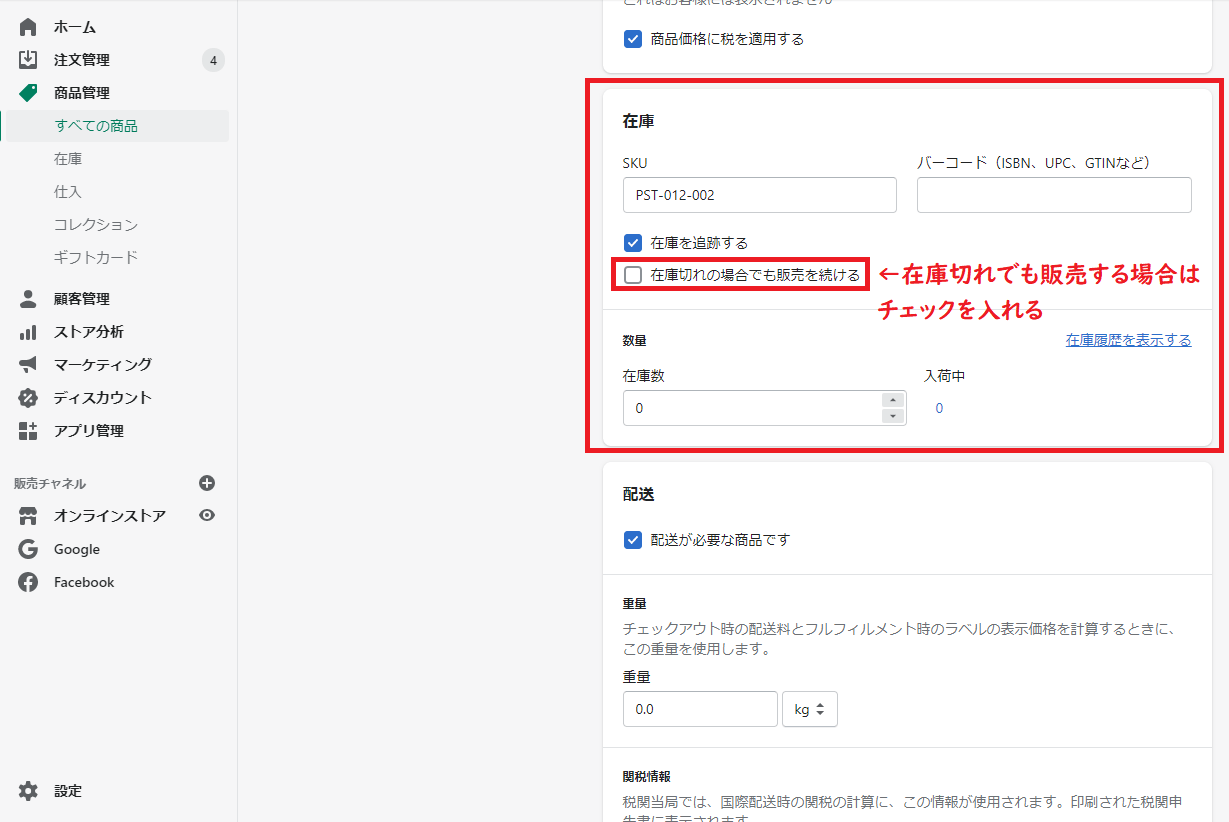
④在庫切れでも顧客が商品を購入できるようにするには【在庫切れの場合でも販売を続ける】にチェックを入れる。
※詳細は後ほど記述します。
⑤数量のセクションで【数量数】を入力します。

※自動在庫管理システムPOSをを使用している場合は、在庫が0以下になっても実店舗で在庫があるとPOSシステムが想定するので、自動で商品の販売は継続されます。
品切れの商品を販売しないようにする場合は【在庫切れの場合でも販売を続ける】のチェックを外します。
⑥設定が終わったら、一番下まで画面をスクロールして、右端にある【保存する】をクリックして完了です。
2・在庫切れ時の販売設定
shopifyはデフォルトの状態だと商品の在庫が0になったら在庫が追加されるまで顧客が商品を購入できない設定になっています。
在庫切れでも購入できるようにするには【在庫切れの場合でも販売を続ける】にチェックをいれますが、以下の理由でこの設定を有効にすることもできます。
・予約注文できる商品がある
・在庫が入荷予定で、入荷前も販売を継続したい
・販売後に商品を注文したい
・商品の数量が非常に多いので、数量を追跡する必要がない
3・商品の在庫数の確認方法
【商品管理】→【すべての商品】から商品在庫の確認ができ、商品ページで各商品全てのバリエーション(サイズ・色など)の合計在庫数が表示されます。
また、【商品管理】→【在庫】から各バリエーションの在庫数を確認することができます。
在庫ページではバリエーションの検索や商品状況、商品タイプ、販売元、在庫数やタグ付けで絞り込みが可能です。
商品へのタグ付けをすることで、顧客がストア内で商品検索をする際スムーズに商品を見つけることができます。
例えば、商品名がジャージの場合、「パンツ」「ズボン」などのタグを付けることで、顧客がパンツやズボンと検索してもジャージが表示されます。
タグ付けの方法は【商品管理】→【全ての商品】からタグ付けをしたい商品をクリックし、右側に下記画像のようなタグ付けのセクションがあるので、入力して追加します

※タグ付けは複数登録可能ですが必ず「、」で区切って入力しないと適用されないので注意です。
4・在庫数量の調整
ここでは、バリエーション(サイズ・色など)のない商品とバリエーションのある商品の在庫数の調整方法を解説します。
・バリエーションのない商品の在庫調整
①【商品管理】→【すべての商品】から編集する商品をクリックします。
②下へスクロールすると【在庫】のセクションがあるので、新しい合計在庫を設定する場合は【在庫数】のところに数量を入力します。
特定の数字で数量調整をおこなう場合は、【在庫数】のところをクリックし、【数量の調整】が下に表示されるので、在庫数の増減量を入力します。
図画挿入
・バリエーションのある商品の在庫調整
①こちらも同様に【商品管理】→【すべての商品】から編集する商品をクリックします。
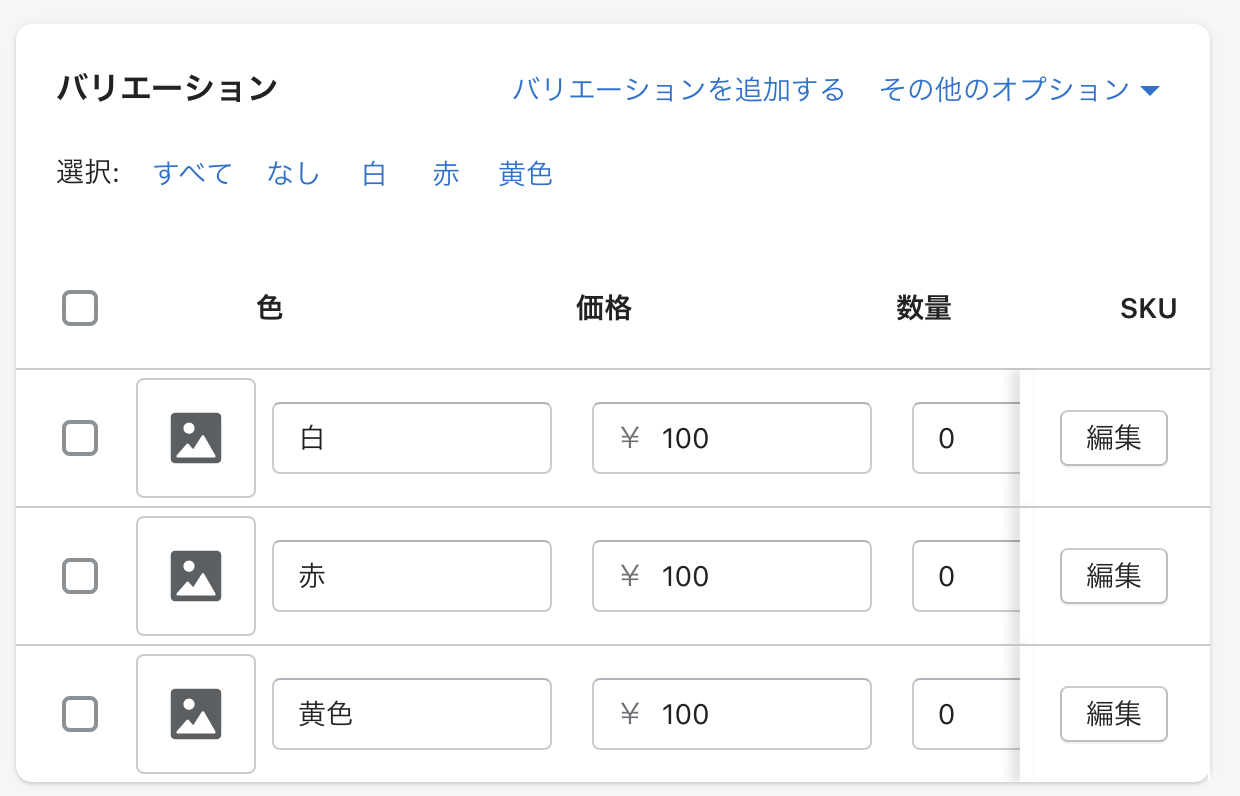
②下へスクロールすると【バリエーション】のセクションがあり、バリエーションのタイプが表示されます。(下記画像の場合、ホワイト・ブラック・レッドのバリエーションです)
バリエーションを編集する場合は【数量】の箇所に在庫数量の数字を入力します。
全てのバリエーションの数量を編集する場合は【バリエーションを編集】→【数量を編集】をクリックし、全てのバリエーションに適用する数量を入力、【すべてに適用】をクリックして【保存】をクリックして完了です。
5・商品の在庫履歴の表示
Shopifyで商品在庫の追跡をおこなっている場合は、在庫調整した履歴を表示することができ、バリエーションのある商品の各バリエーションの在庫調整履歴を以下の項目で閲覧できます。
※すべての在庫履歴を一括で表示することはできません。
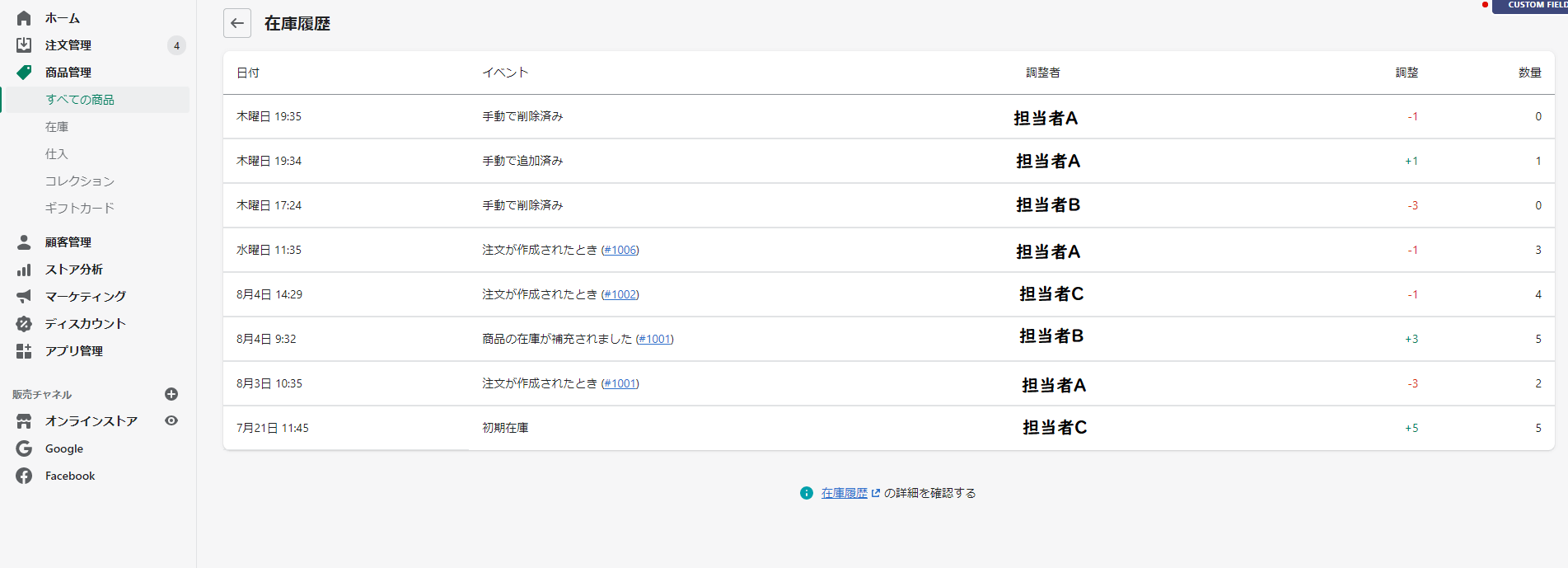
・【日付】各調整日
・【イベント】仕入れ・注文など調整の原因となるイベント
・【調整者】調整をおこなった担当者名
・【調整】した変更調整数
・【数量】調整後の在庫数量
・在庫調整の履歴を表示させる手順
①管理画面で【商品管理】→【すべての商品】をクリックします。
②商品名をクリックします。
③商品にバリエーションがある場合は、【バリエーション】のセクション右横に表示されている【編集】をクリックします。
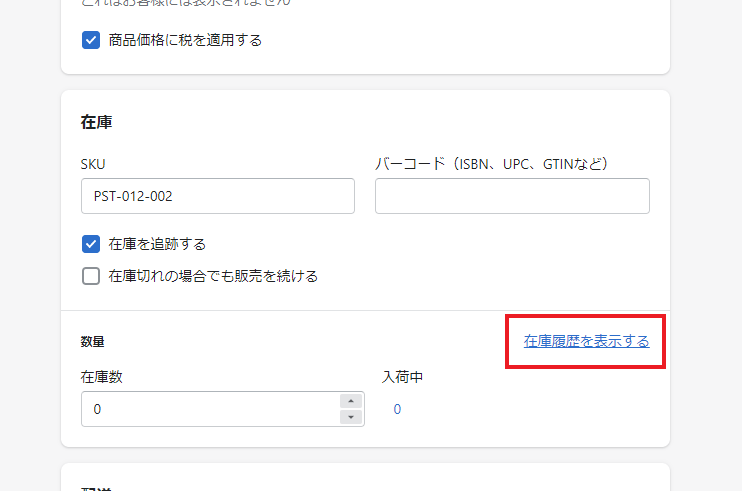
④上へスクロールし、【在庫】のセクションにある【在庫履歴を表示】をクリックします。
⑤下記画像のように在庫調整をした履歴の各項目が表示されます。

6・Sold out表記の変更
最後に商品の在庫がなくなった際に表記される「sold out」の文言を変更します。
Sold outでは、顧客の購入機会を逃すことになってしまうので、入荷予定日が表示されるようにします。
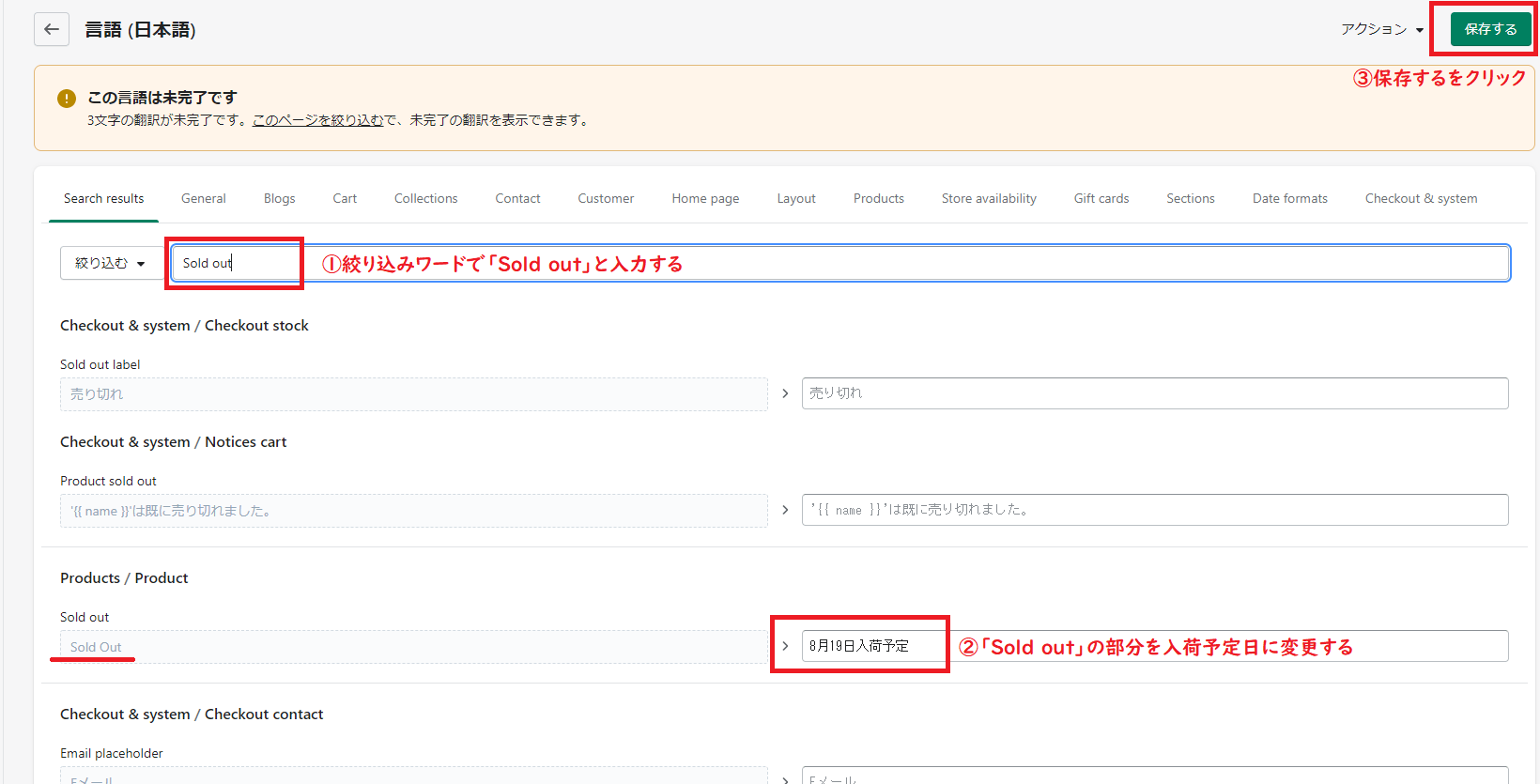
①Shopify管理画面の【オンラインストア】をクリックします。
②アクションをクリックします。
③プルダウンで表示された【言語を編集する】をクリックします

④下記画像のように【絞り込む】の右側に「sold out」と入力し、Enterを押して翻訳対象となる言語を選択します。
⑤Sold outの箇所に「商品入荷予定日」を記入します。
⑥【保存】をクリックします。
これで商品在庫が0になった時、Sold outではなく、入荷予定日が表示されるので、顧客が購入を諦めることなく入荷日を待っって購入する可能性が生まれます。
最新の注意を払って設定をおこなう
今回Shopify(ショッピファイ)のオンラインストアの公開直前におこなう設定における、ストアのパスワード保護設定・解除と在庫追跡方法について解説しました。
本設定や確認を終えたらストアを公開させる段階ですので、不備のないよう徹底した確認をおこなって設定を終えるようにしましょう。
また、Sold outの言語編集に関して、入荷予定日を記載する方法で解説しましたが、ストアの内容に合った編集内容でも良いかと思います。
ネットショップは顧客の利便性が非常に重要視されるポイントなので、公開直後に不備があり、運営側や顧客に手間が掛からないようにスムーズな運営を常に意識することが大事です。
最後までお読みいただき誠にありがとうございました。
ECサイト制作ネットでは他にも多くのネットショップ・ECサイト、Shopify(ショッピファイ)、IT導入補助金に関してのコンテンツを発信しております。
是非ご覧いただきお役立ていただければと存じます。












 IT導入補助金における『 実績報告 』のやり方・手順8ステップ
IT導入補助金における『 実績報告 』のやり方・手順8ステップ 

